上傳背景圖
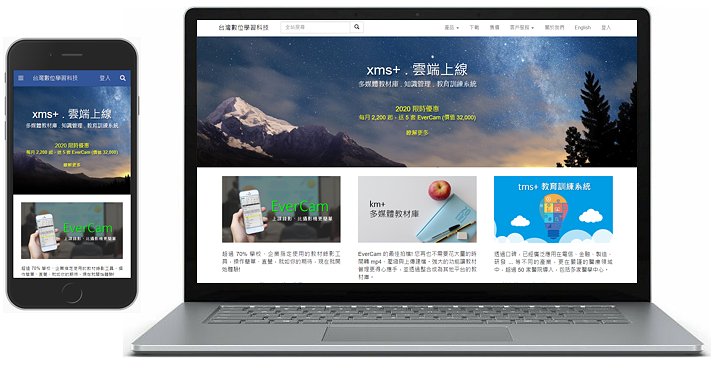
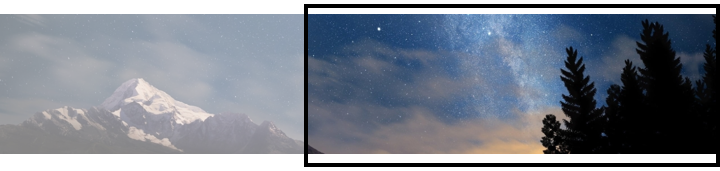
banner 是網頁的主要視覺,為了在不同寬度的手機、平板、電腦上有更好的呈現,設計時就需要特別注意一些特性,例如:原來為電腦設計的圖片,在手機顯示時,因為寬度明顯變窄,高度固定的情況下,圖片置中時兩邊就會被裁掉 (如下圖)。

看起來好像很複雜,其實主要的重點只有 3 項:
- 重要資訊放中間 (旁邊可能會被裁掉)
- 適合的高度 (太大,內容的空間就變小)
- 手機、平板、電腦可以放不同的背景圖
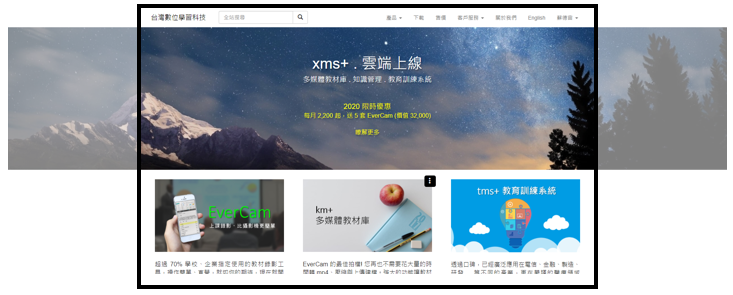
螢幕 1920x1080

筆電 1280x720 (真實解析度 1920x1080,顯示比例 1:1.5)

iphone 7 plus 414x736 (真實解析度 1242x2208,顯示比例 1:3)

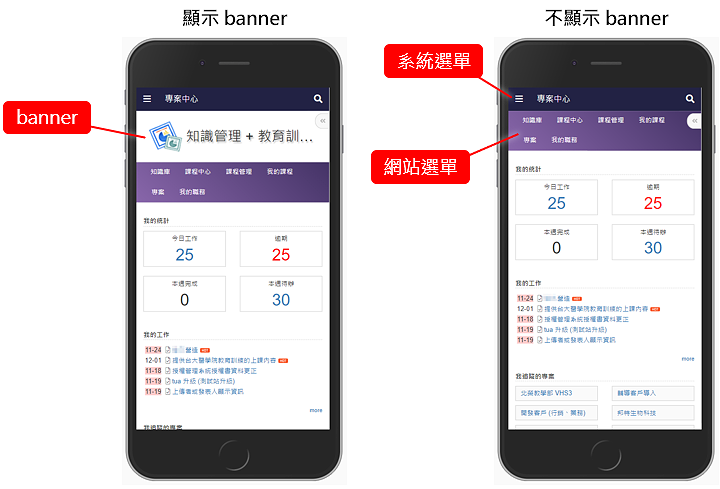
雖然系統也提供 banner 圖片輪播的方法,但主要的設計重點類似,以下就以單張圖片為例,說明主要流程與重點:
重點
- 調整背景圖
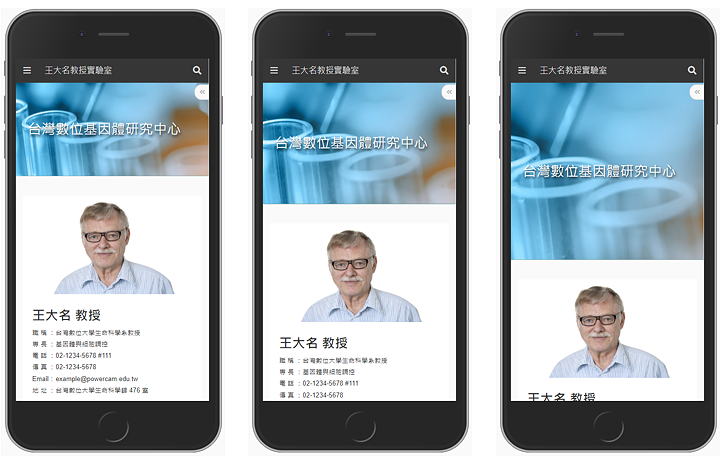
- 4.設計不同裝置的背景圖雖然可以針對不同的裝置上傳不同的圖片,但因為解析度或螢幕放大比例的因素,即使都是電腦螢幕,也會有兩側被裁切的現象 (如下圖)。此外,現在螢幕的解析度都非常高,為了提供更細緻的呈現效果 (避免模糊),建議上傳高解析的的圖片,以下是針對不同裝置,建議的圖片大小:
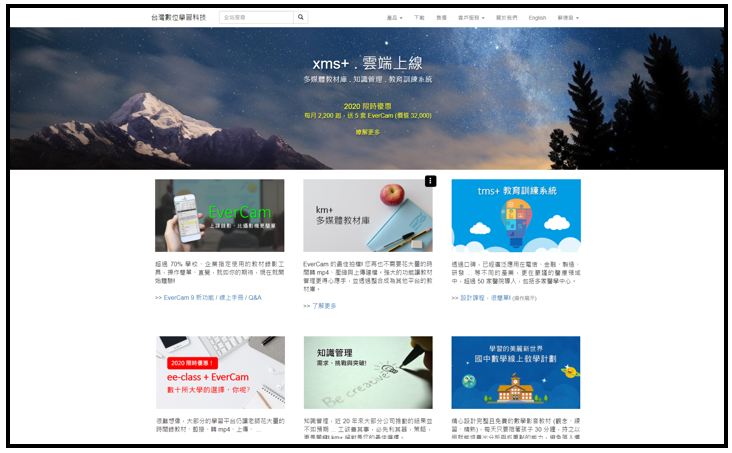
- 電腦
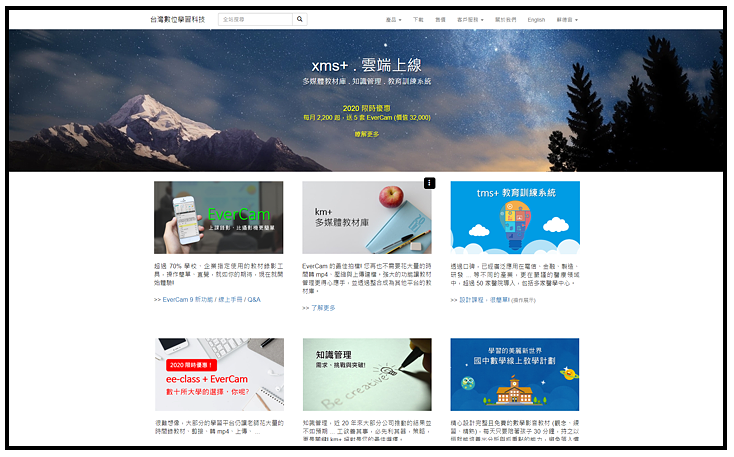
建議 1920 x (設定的 banner 高度),呈現效果如下圖。
- 平板
一般平板的寬度是 768px,但因為超高解析度螢幕的關係,建議可以上傳 1.5 倍的解析度,例如,若設定的高度是 200px 時,可以上傳寬 768x1.5,高 200x1.5 的圖片。
- 手機
手機的寬度大約是 400px 左右,若設定的高度是 200px 時,因為手機螢幕更細緻,建議上傳 2 倍解析度的圖片,也就是寬 800,高 400 的圖片。
小提醒:
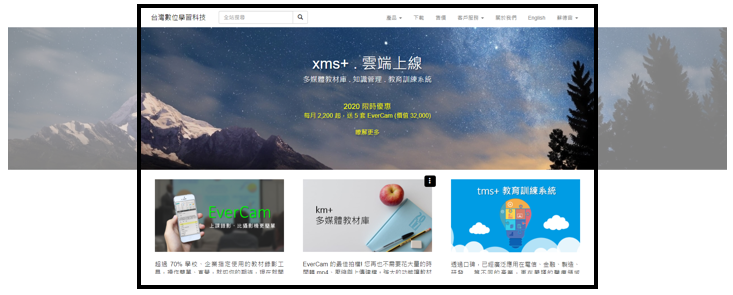
若沒有設計對應平板或手機的背景圖,呈現時就會以電腦圖片為主。螢幕 1920x1080 筆電 1280x720 (真實解析度 1920x1080,顯示比例 1:1.5)
筆電 1280x720 (真實解析度 1920x1080,顯示比例 1:1.5)
- 電腦
- 7.背景圖的對齊設定系統提供了背景圖「水平對齊」及「垂直對齊」的設定,可以更符合展示圖片資訊的需求。以「背景水平對齊」為例,置中與靠右的效果如下圖。置中對齊
 靠右對齊
靠右對齊
未登入或權限不足!